New initiative
I proposed an initiative to create the company's design system. The primary goal was to improve design-code parity in our products and the efficiency of our processes. This case study documents the key milestones and the activities my team and I accomplished.
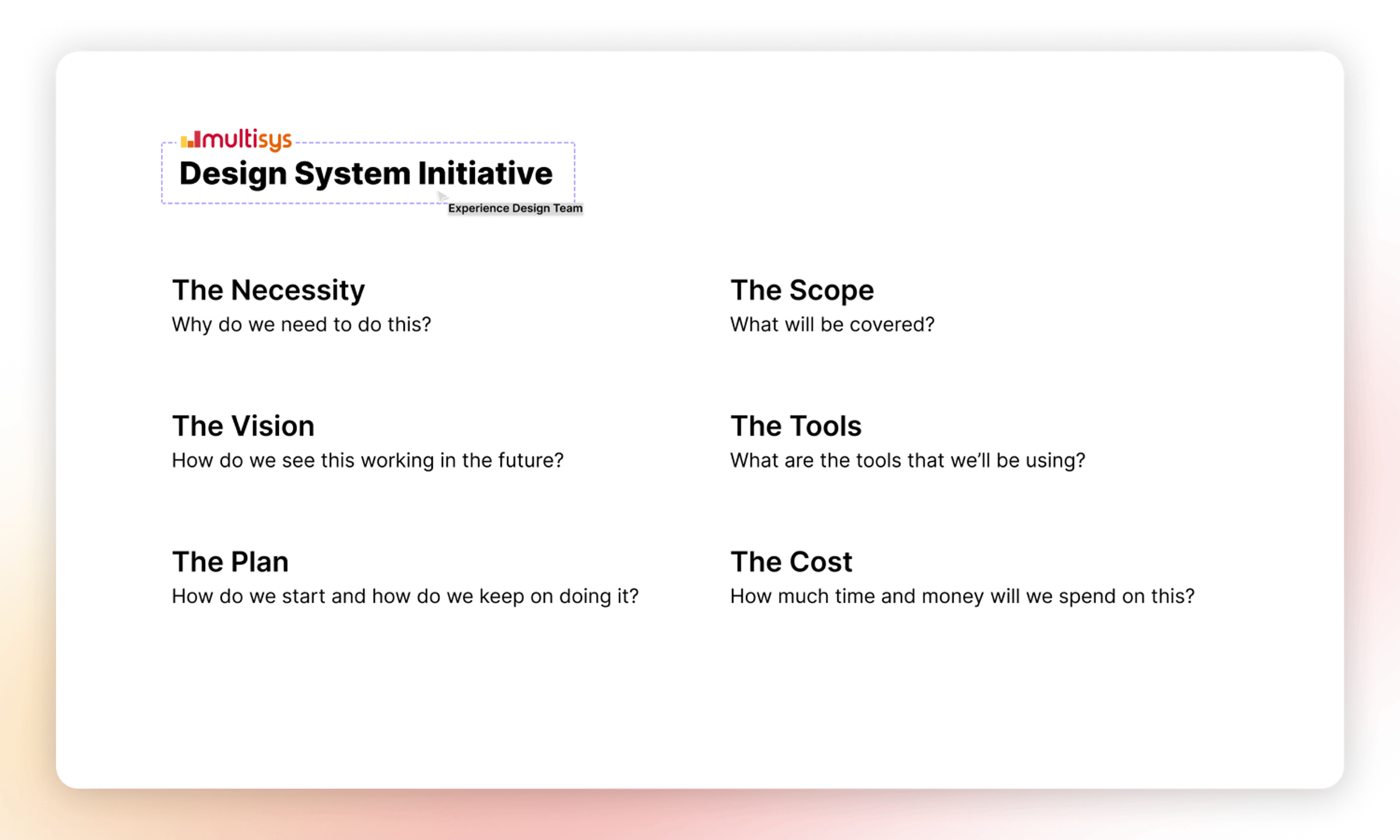
Pitching the idea
I presented the concept of a design system to the organization’s executives, highlighting its potential benefits. My objective was to have our executives understand how a design system can propel our product development approach toward systematic design.

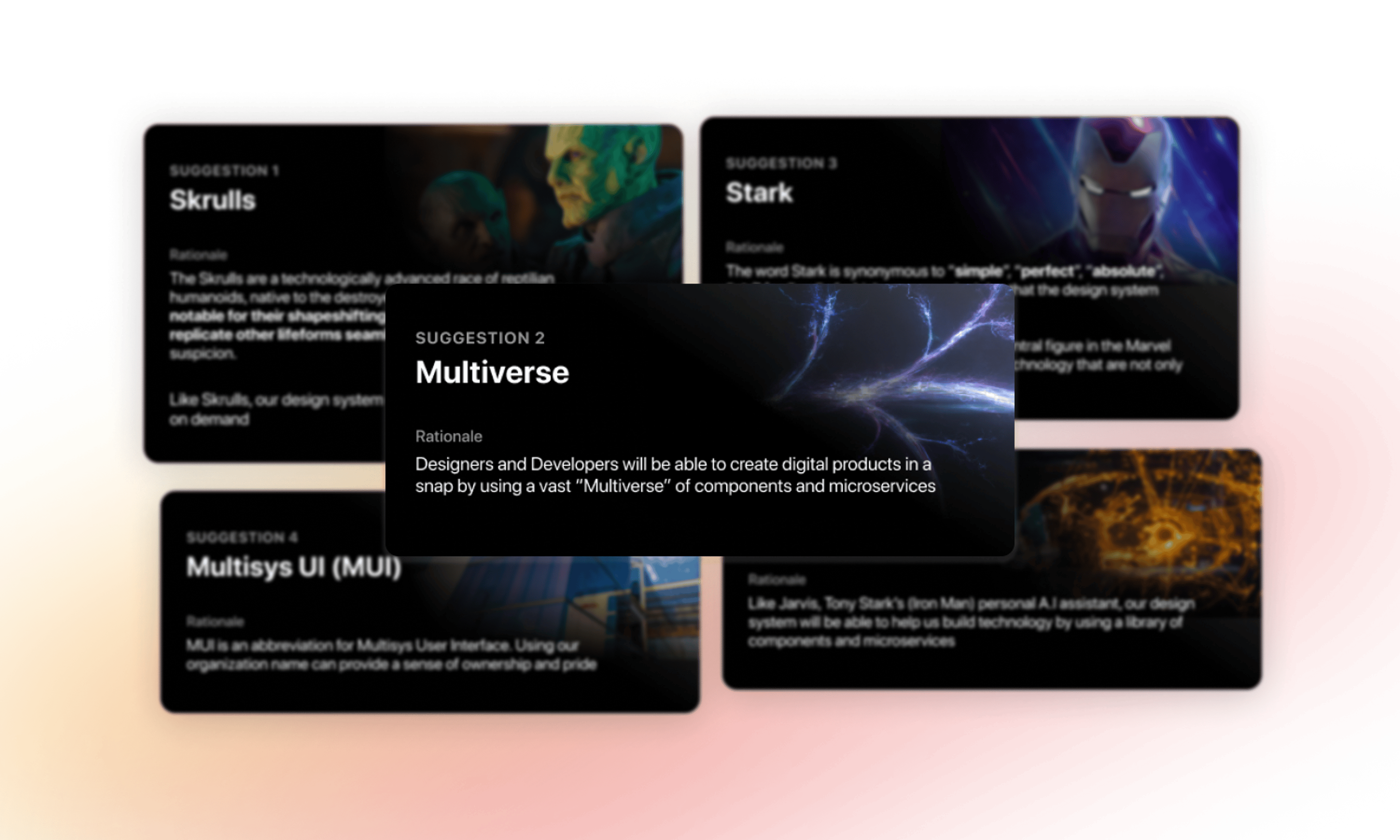
What's in a name
The name "Multiverse" emerged from a workshop where we drew inspiration from our CEO's Marvel comics enthusiasm and our office's subtle Marvel references. This name resonated as it symbolized our vision: a limitless expanse of possibilities where designers and developers can swiftly create digital products using a wide array of components and patterns.

Transitioning to Figma
We were using Adobe XD as our primary tool back then. I advocated for Figma's collaborative strengths, user-friendly nature, and it's alignment with our design system's needs. The design team gracefully followed my lead to switch to a new tool.
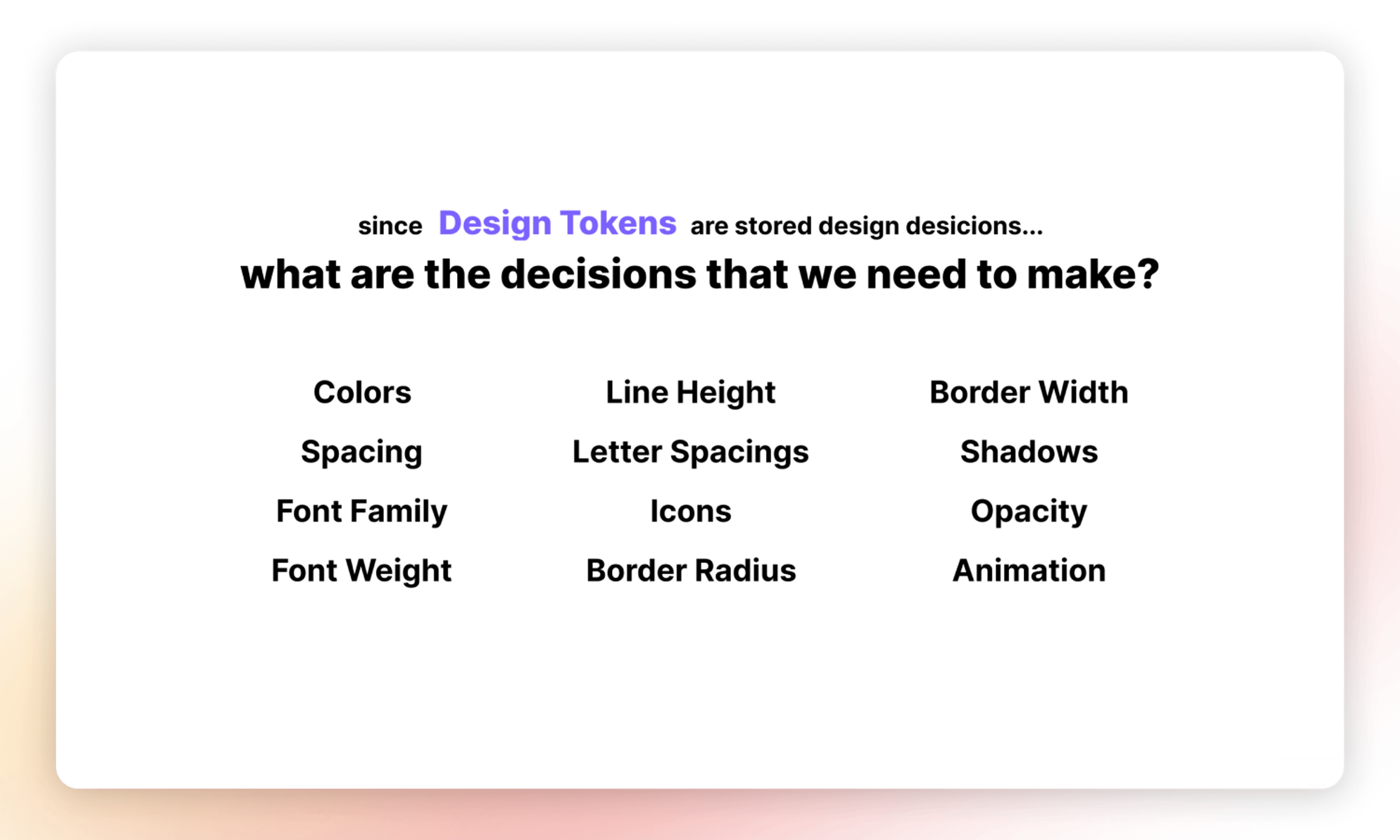
Training Workshops
To ensure a seamless transition and empower the team with Figma's capabilities. I conducted several training workshops. These sessions covered an introduction to Figma, and design token implementation.


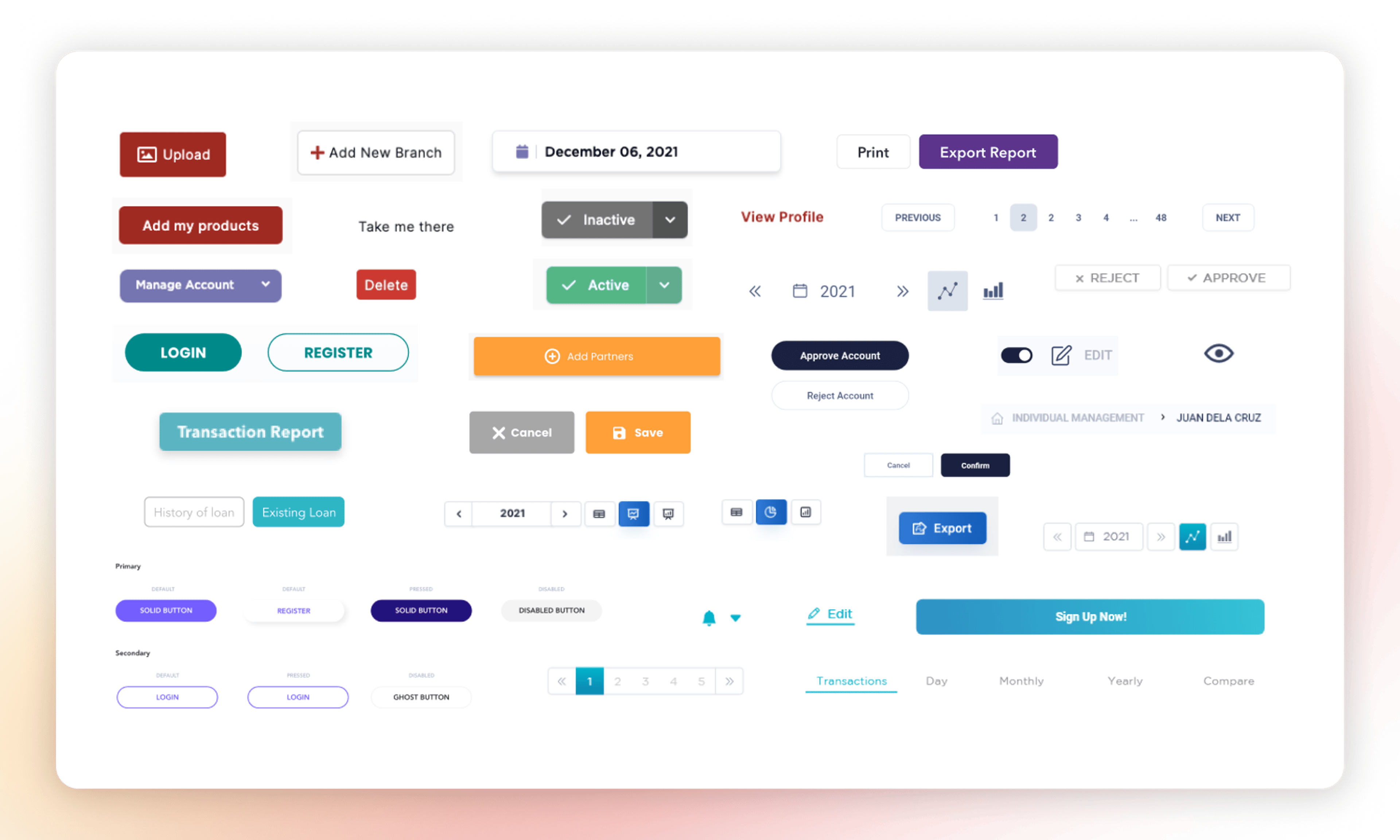
UI Inventory
We took screenshots of common UI components across several products and compiled them in a single file. This helped us identify the what and how we can make components consistent across the board.

Sparring Sessions
We had weekly collaborative "sparring" sessions, where team members showcased their versions of components and explained their design rationale. Senior designers later curated these ideas to decide on the visual direction.
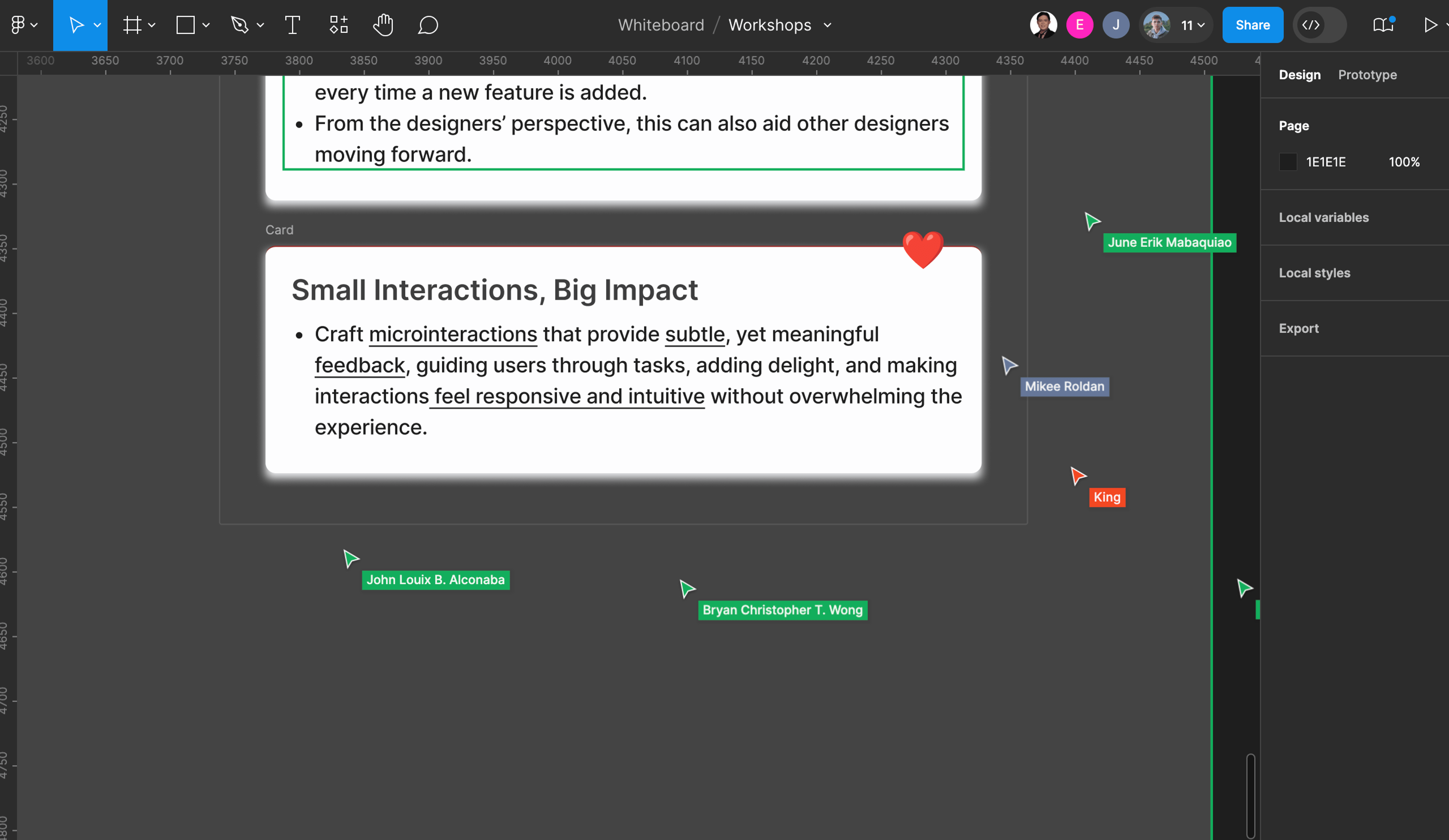
Collaboration Workshops
We also had a workshop where designers and developers sat together to use the design system. This allowed the team to get exposed to the design system as well receive immediate support when they encounter issues.

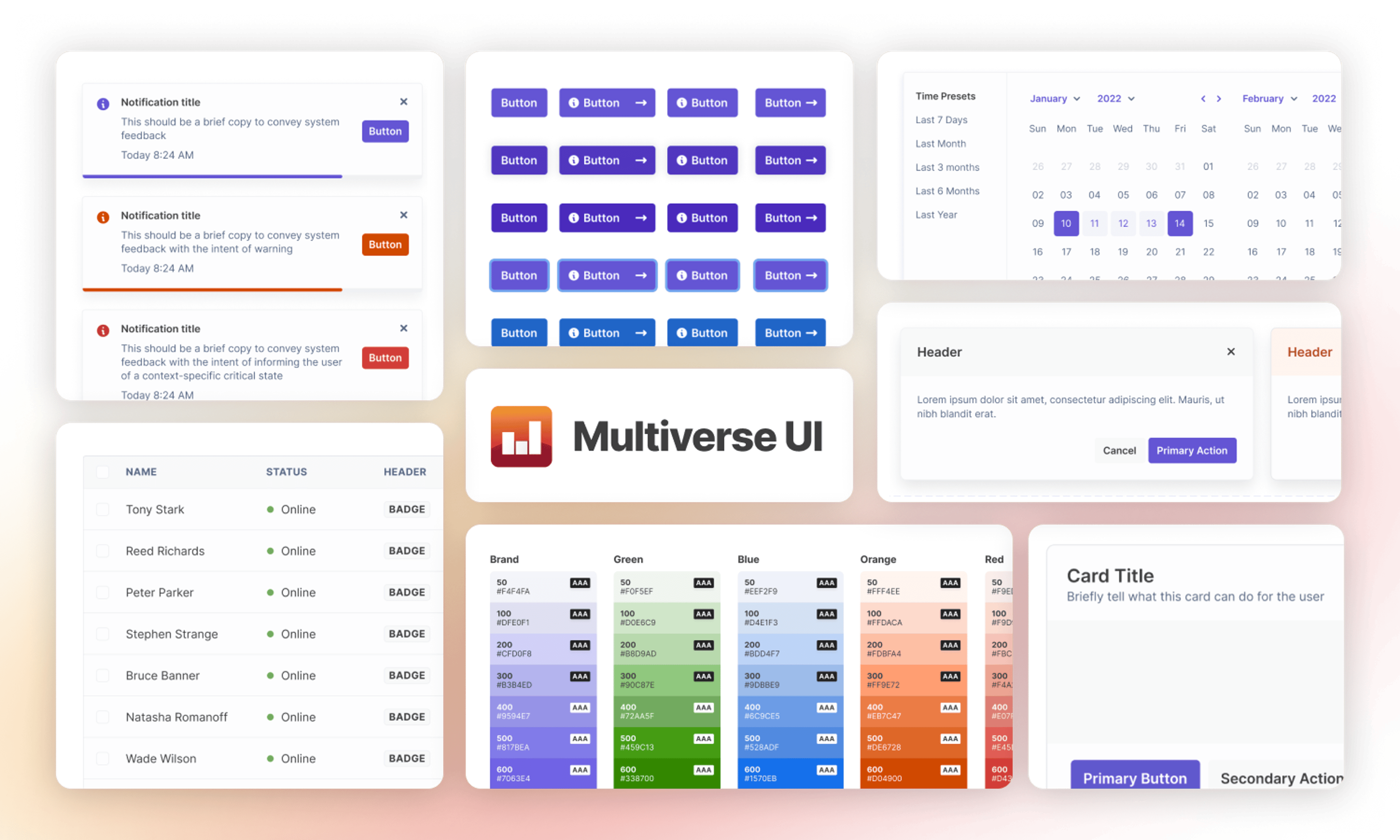
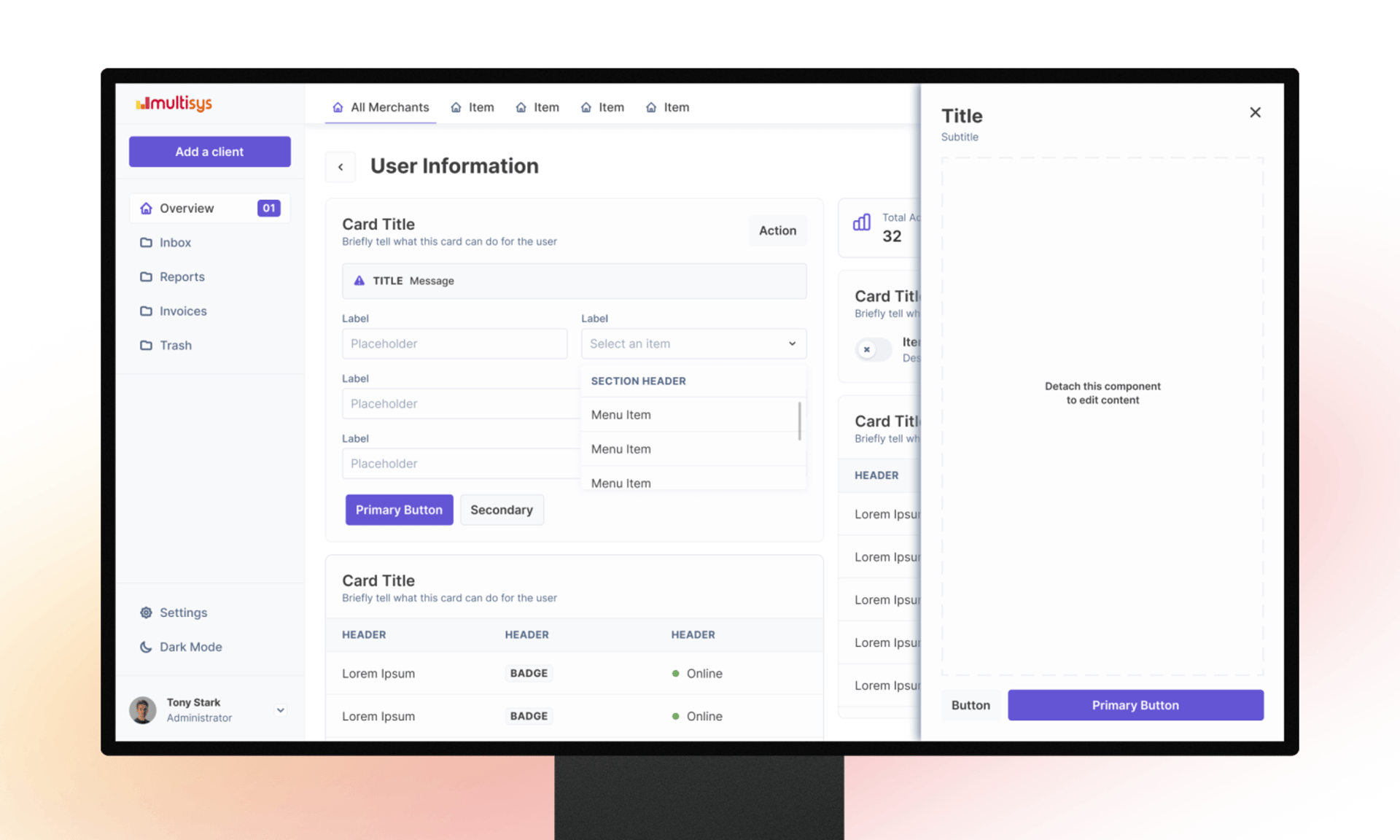
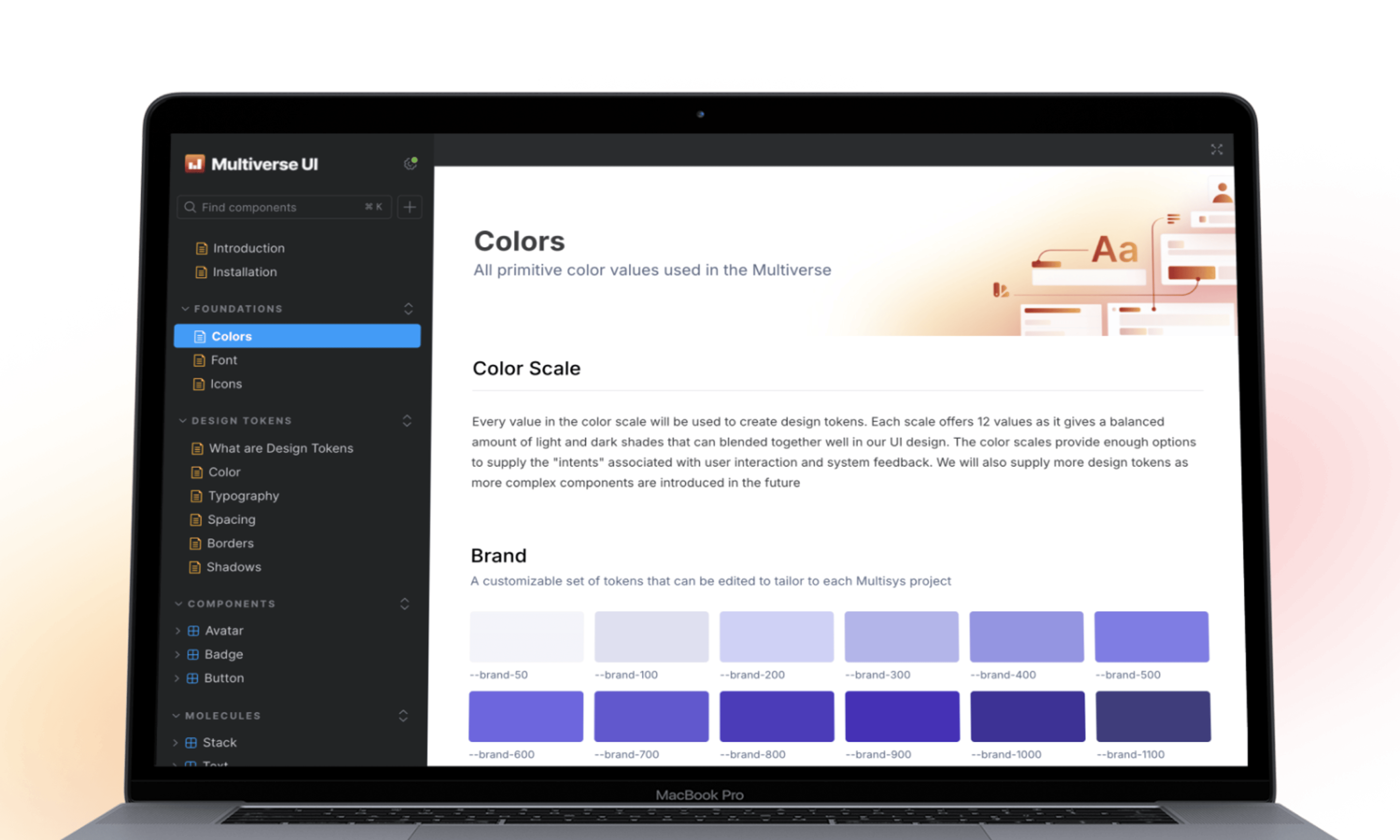
Figma Design Kit
The team worked on each of the components together through collaboration. Some items have gone through updates following Figma's major feature updates such as Variables. The components are in one Figma Library ready to be used in all Multisys projects.

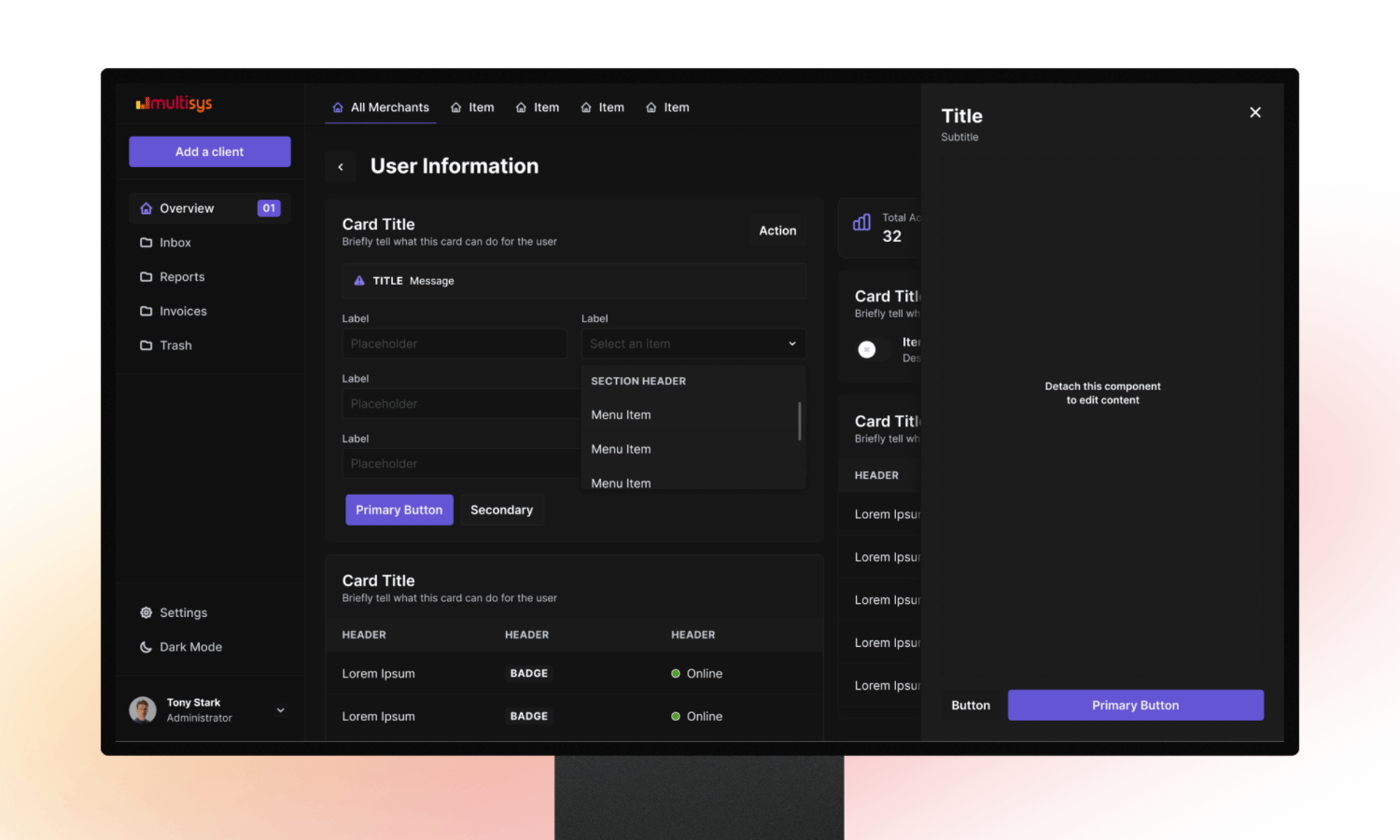
Dark Mode
Everyone was hyped with dark mode. We made the colors flexible enough to be applied with Figma Variables to produce a dark mode for all our designs.


Documentation Site
Storybook was crucial in not only making our documentation site accessible company-wide but also demonstrating front-end implementation. All developers have access to this and are guided on how to apply the components in their projects. Both designers and developers are also encouraged to contribute to the expansion and maintenance of the design system

Development
I led the collaboration between designers and developers to bridge the gap between design and code. I built and reviewed several components before it got added to the documentation site.
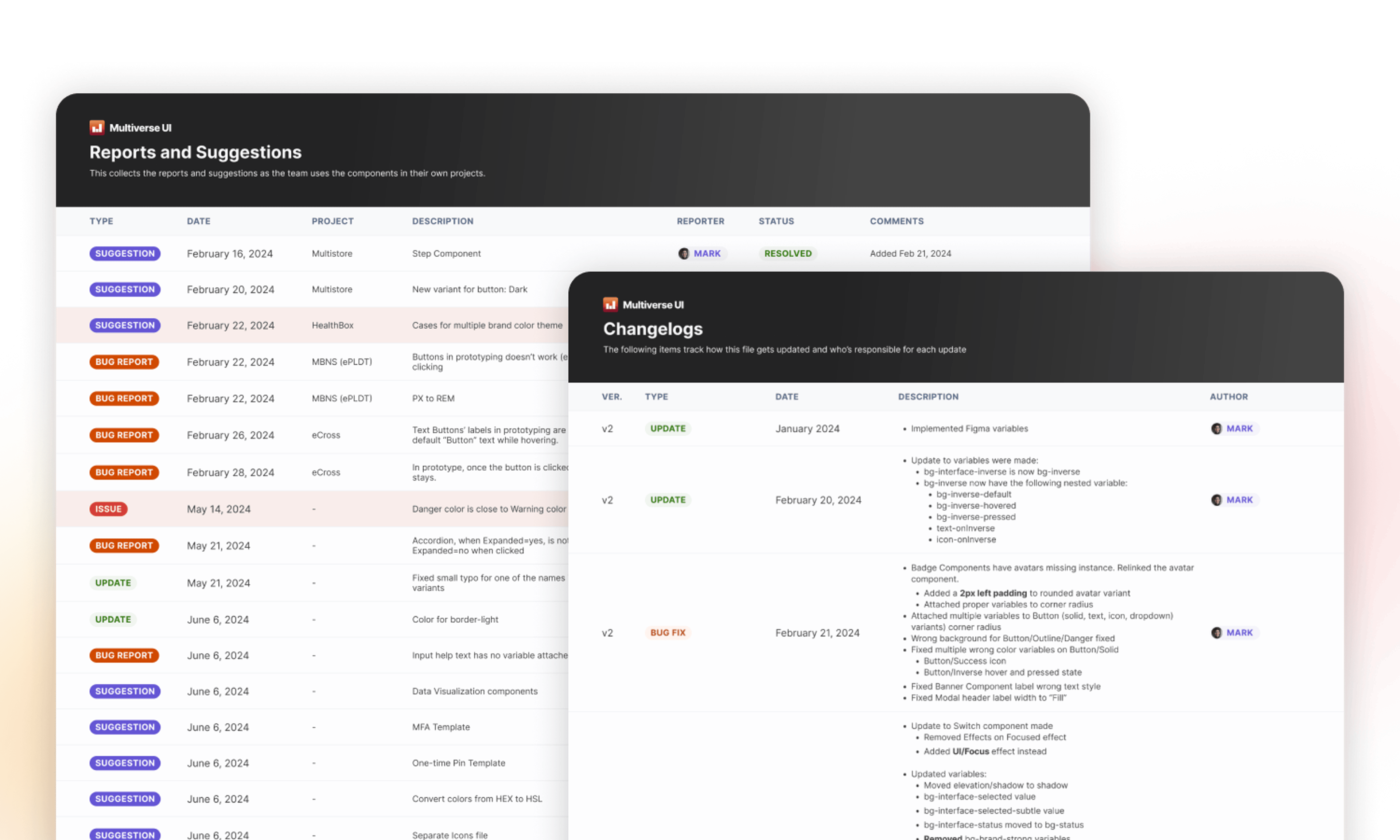
Maintenance
The team collaborates to maintain and update the design kit by having a channel where we can voice our reports and suggestions. Each entry is then inspected closely before an update gets made

Developer Contribution
All developers are encouraged to contribute to the design system repository. We review each pull request in GitHub and document every prop in Storybook and Figma before it's published
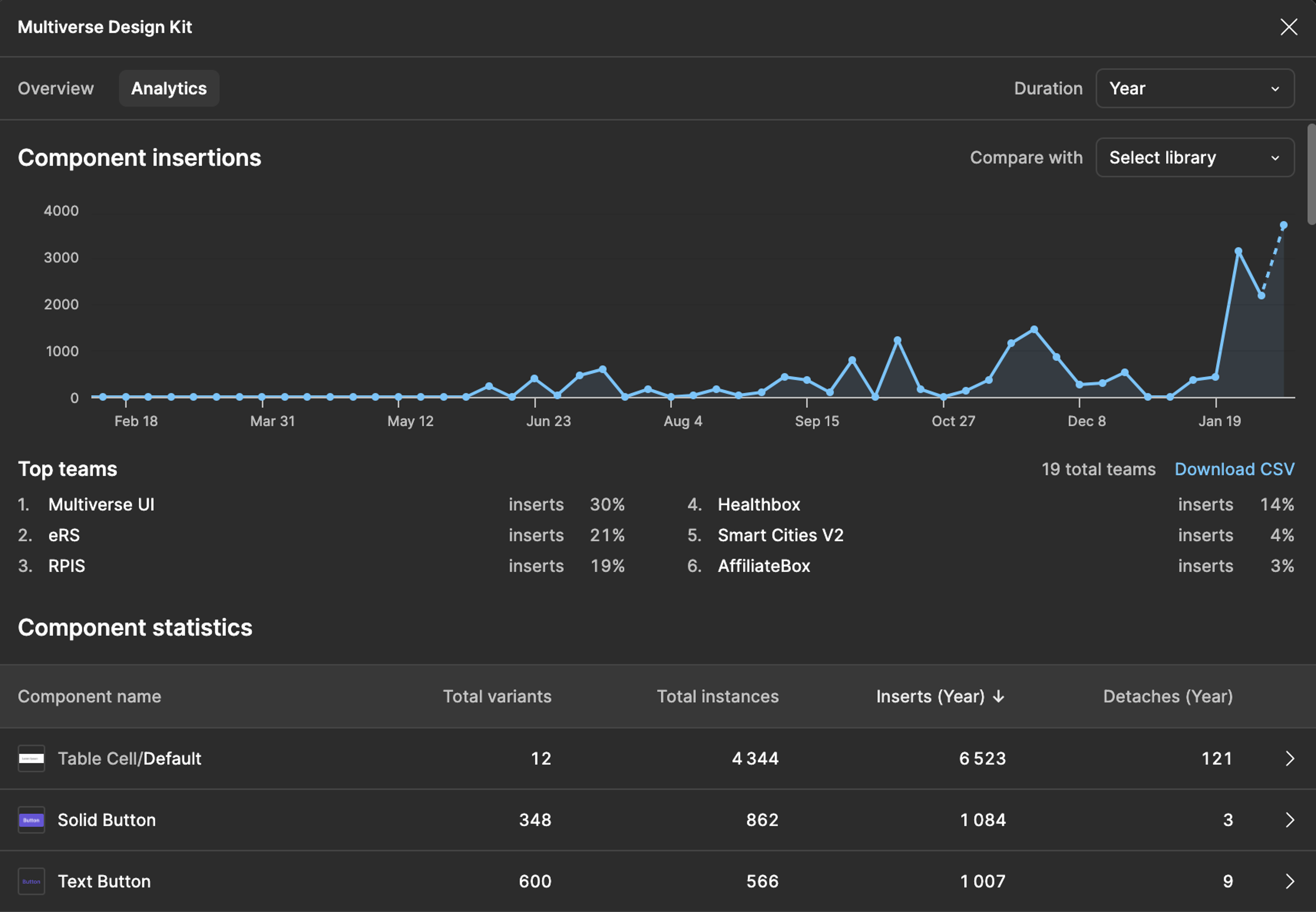
Impact
This initiative to enhance the organization's design maturity was vital in successfully implementing our in-house design system. Multiverse UI became integral to the organization's design and development processes, improving collaboration and efficiency. The design kit has been used in more than 20+ projects, and we're still working to ensure design and development in the organization are as smooth as ever.

Don’t be afraid to voice out
I was initially uncertain whether my pitch for the design system would be approved by executives. However, I'm glad I pursued it, as it proved successful for everyone involved. It not only advanced my career but also helped the company adopt a new standard in product design. This case study is testimony to the importance of UX designers' leadership in driving positive change toward design maturity within their organizations.
Success is when persistence meets preparation
Before proposing an in-house design system, I thoroughly researched the topic through articles, conferences, and videos. During the project, I was persistent in training the design team on Figma, tracking progress, and scheduling meetings with senior designers. This preparation and persistence were key to the successful implementation of Multisys' design system.
Nick Fury was right
I usually am used to working alone but I acknowledge that I could have not done what I we’ve done if not for the remarkable people I worked with. Truly, by bringing together a group of remarkable people, we can do something more.